Oxfordshire Mobility Model: MIMAS project update – October 2020
User interface design
MIMAS (https://mimas.services/) is a transport modelling tool which has been designed with a self-service paradigm in mind. The underlying complexity of the agent-based model is made accessible to a wide range of non-modelling end users thanks to its simple and intuitive user interface (UI). Developers will be among users who can use the model to investigate the impacts of changes to the Oxfordshire landscape, whether planning to accommodate for the impact of a new housing development, the creation of a new employment centre, or understanding how a new road can alleviate congestion for major development schemes.
What-if scenario editor
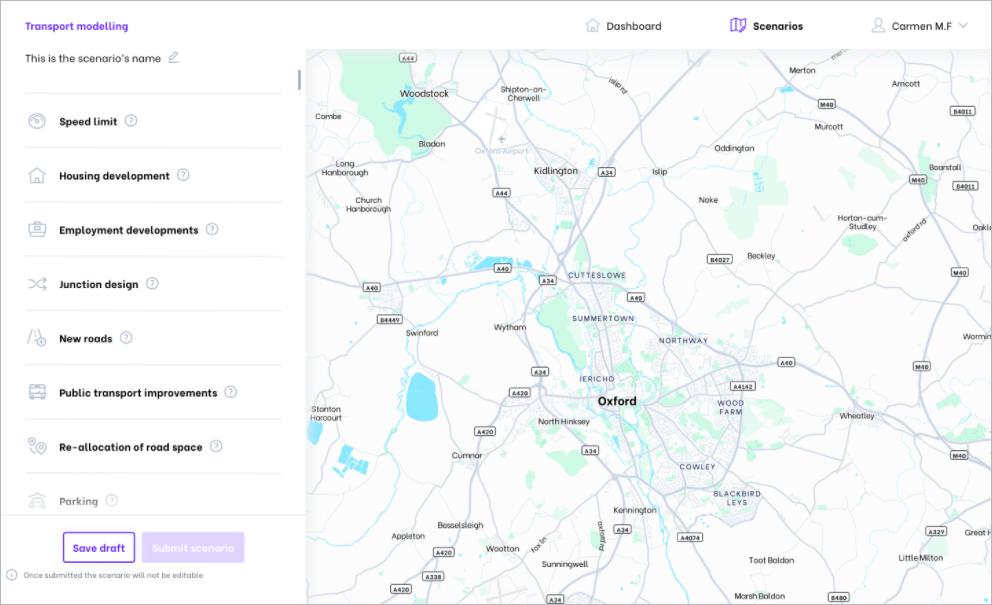
The simple user interface will allow users to build a unique scenario from a range of options, then compare the impacts their scenarios have on the Oxfordshire network. Options include adding a new housing development, specifying the number of households being built at the location. The user will also have the option to add a new employment development, specifying the number of jobs that will be created and the location. Other features include being able to adjust the speed limit of sections of the network or modifying a junction design.

Developments
A developer can simulate the impacts that a new housing development will have on the Oxfordshire road network by following 3 simple steps: selecting the Housing development option on the left panel, entering the number of households in a dropdown box, then selecting where on the map to locate the development. Pressing Submit scenario will send the scenario to the cloud to be simulated by our powerful agent-based transport model.
Scenario output visualisation
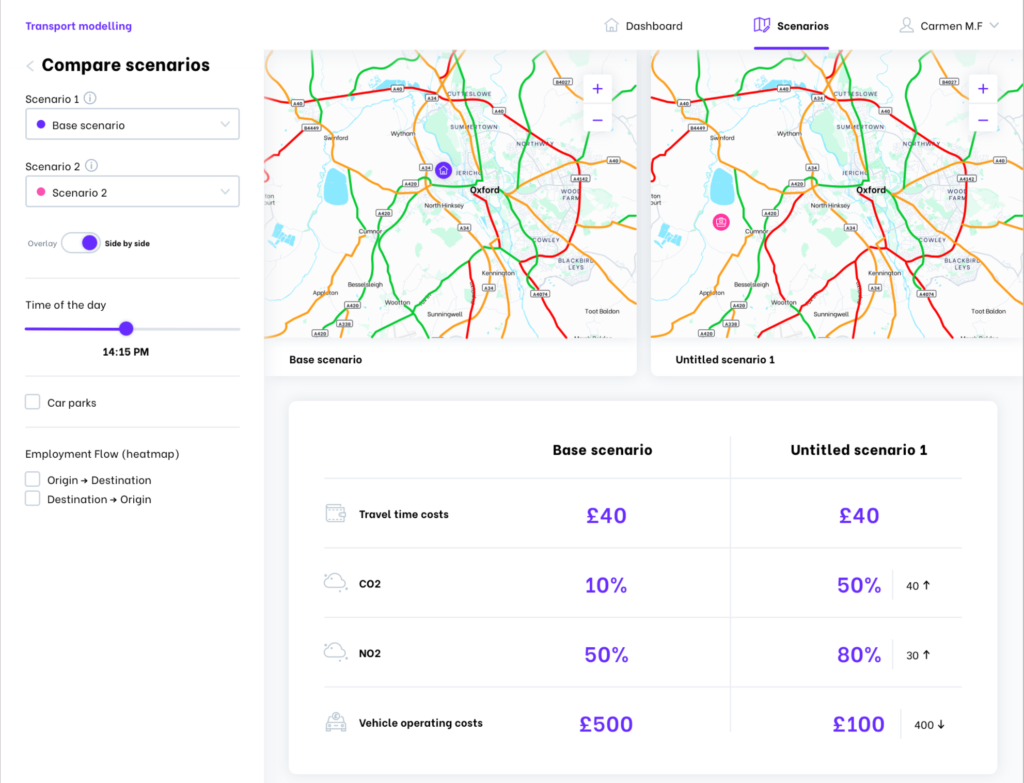
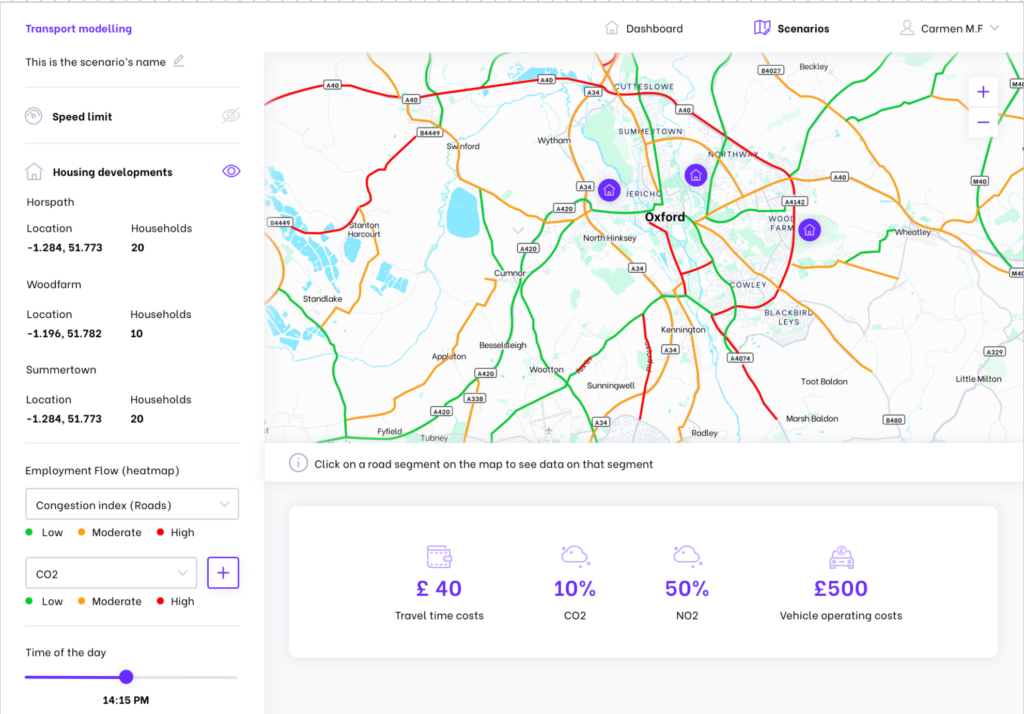
Once a scenario has been simulated, the results are sent back to the UI for visualisation. The data is displayed in the UI using the map region and through accompanying tables, to make the assimilation of complex information easier for the user. Custom scenarios can be compared with other custom scenarios or a base scenario for Oxfordshire, which is calibrated and validated against mobile network data. These comparisons allow users to understand how their proposed changes will affect Oxfordshire across various different metrics and at different times of the day. Scenarios can be visualised using side-by-side maps and tables, or by overlaying the data onto a single map.

Intuitive design
One of the main concepts with the design of the user interface is that it must be kept simple and intuitive so that users without modelling knowledge can use the tool quickly and with ease. Emphasis was placed on streamlining the design and flow of the UI making navigation and insight; a quick and simple process with no prior knowledge of the tool.
A lot of data is displayed in the interface and the way colour is used in the UI is important. So that users are not overwhelmed, neutral colours, such as white and greys are used for a lot of background information. Key information is pulled-out from the background with bold colours, allowing users to quickly assimilate the important information and see what they have edited. For example, users can select the Time of day and see the Travel time cost straight away as they are highlighted in bright purple. Key data is also shown in larger font than background information.
Making the UI accessible was another major consideration in the both design of the workflow and visual design. The UI designs draw on the government’s design principles for accessible websites. For example, symbols are used in the UI alongside important colour choices to ensure that users do not have to rely on colour alone to infer meaning from the UI, and there is an important contrast between key information and the background.
Using page formats that users will be familiar with and positioning common functions (such as login buttons) where users would expect them to be on most websites, helps users navigate the UI. As the user moves between pages, the formats and button hierarchies remain consistent, maintaining the ease of use. For example, having a call-to-action button in the same place on every page which takes users to the next step of the user journey helps users progress through the scenario setup more quickly. All these design choices ease cognitive strain and provide a more pleasant user experience.

Table of Contents
Latest news
Oxfordshire Mobility Model: MIMAS project update – April 2021
User Testing for MIMAS MIMAS is an innovative cloud-based transport modelling solution, built by a consortium of companies. Each partner within the consortium brings their own speciality and is responsible for a different aspect of the system. This
Oxfordshire Mobility Model: MIMAS project update – March 2021
Deploying MIMAS in the cloud MIMAS is a cloud-based transport modelling solution, developed for Oxfordshire County Council by a consortium of individual companies, each bringing specialized expertise, and each being responsible for separate components of the system. Previous
Oxfordshire Mobility Model: MIMAS project update – February 2021
A Local Authority Perspective MIMAS is Oxfordshire County Council’s next generation of transport model. It is a scalable transport modelling tool designed for the move towards a self-service paradigm. This month we asked Laura Peacock, Innovation Hub Manager